How To Color A Sketch In Photoshop
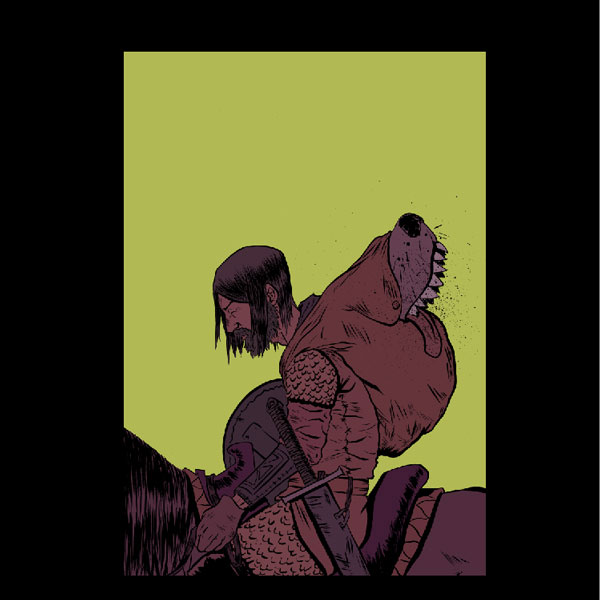
Preview
Click the image below to see it in full size. 
Pace 1: Scanning Your Inks
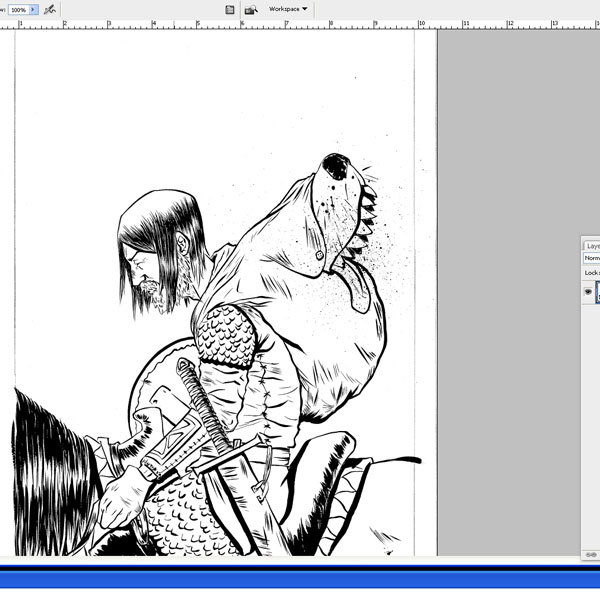
In this tutorial, I'm going to use my own illustration. Feel costless to use your ain illustration or use the source file provided at the end of the tutorial to follow forth.  Make sure you are scanning in black and white.
Make sure you are scanning in black and white.
This ensures that you have solid blackness lines with no soft edges. This is of import as we will be isolating the line fine art onto its ain layer — it's much easier to exercise this when the line fine art is clean and solid. 
Step 2: Isolating the Line Fine art
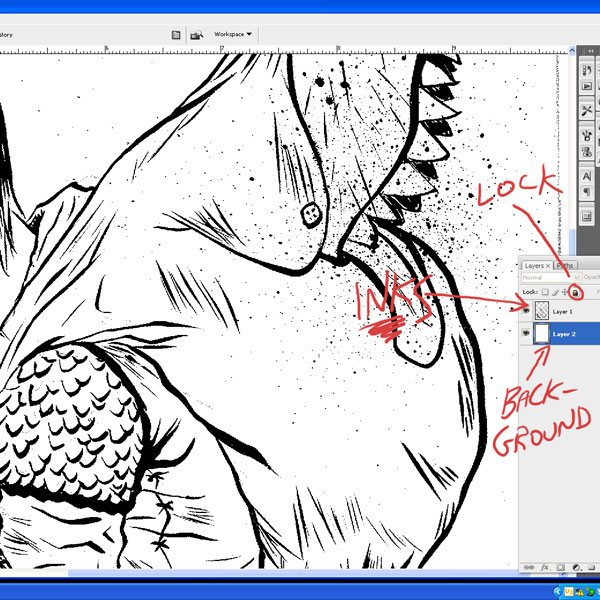
Now that we have our epitome scanned, open information technology in Adobe Photoshop. Nosotros want to separate the inks onto their own layers for more control. To practise this, we want to select the white background and delete it.
Printing Ctrl/Cmd + Alt/Pick + 2 (for Photoshop CS4 and up) or Ctrl/Cmd + Alt/Option + ~ (for Photoshop CS3 and below). This control places a option effectually all the lite-colored areas of the layer. Tip: I encourage you to know and use Photoshop shortcut keys; it saves a lot of time.
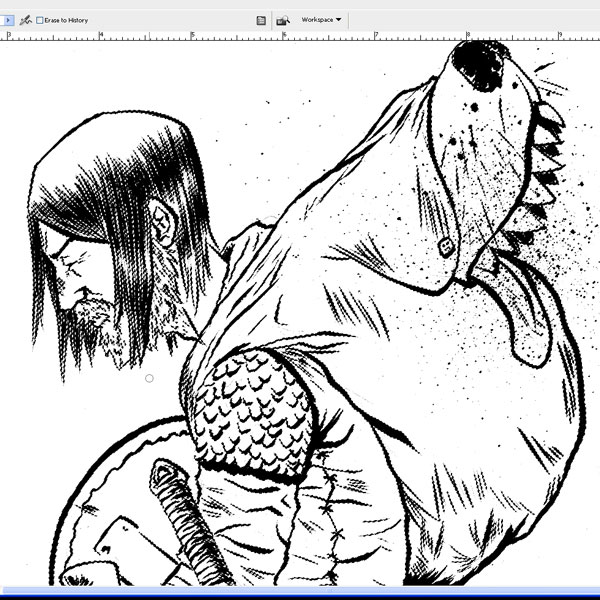
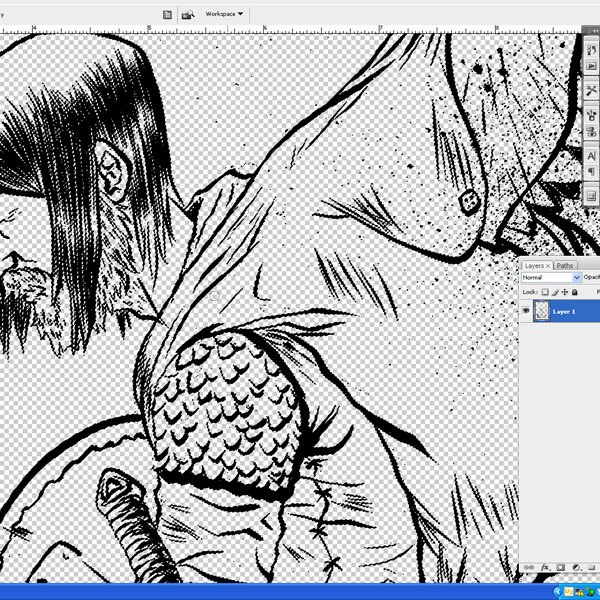
 Then press Delete to remove the selected white areas, leaving us with but the line art on this layer.
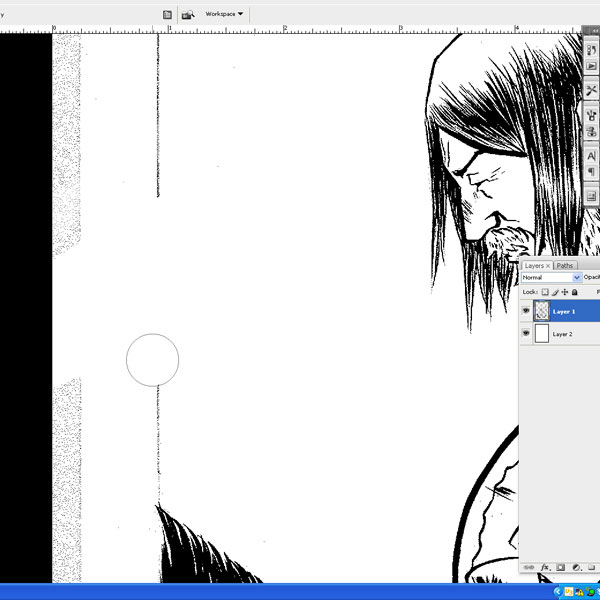
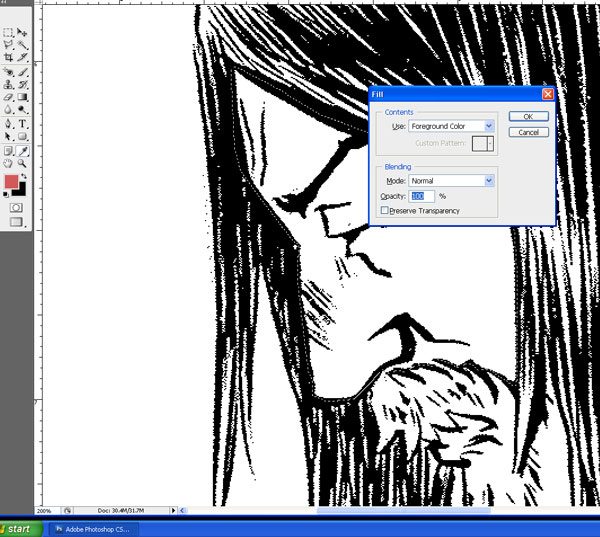
Then press Delete to remove the selected white areas, leaving us with but the line art on this layer.  Create a new layer (Shift + Ctrl/Cmd + Due north). Use Edit > Fill (Shift + F5) to make full the entire layer with white.
Create a new layer (Shift + Ctrl/Cmd + Due north). Use Edit > Fill (Shift + F5) to make full the entire layer with white.
Movement this layer below the line art layer. Lock this layer. We won't demand to exercise annihilation to it anymore.

Footstep iii: Make clean Up Inks
It's always a good practice to erase equally much of your pencil lines before you lot scan in your inks. It lessens the work later in the digital stage. Only still, we'll often nevertheless need to clean up our inks digitally.
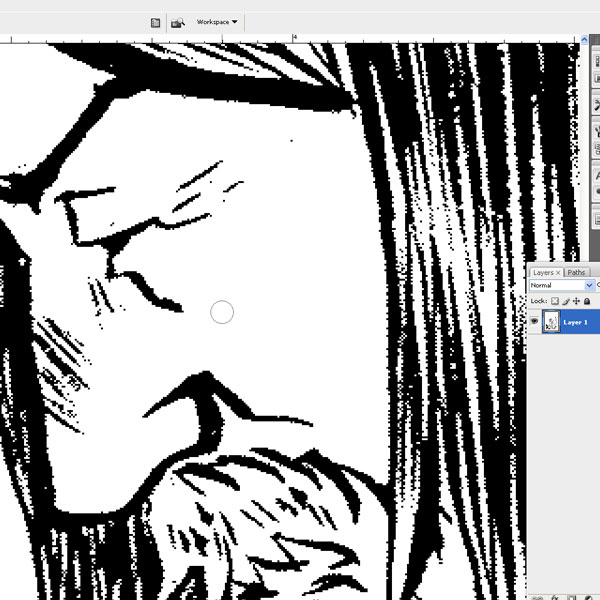
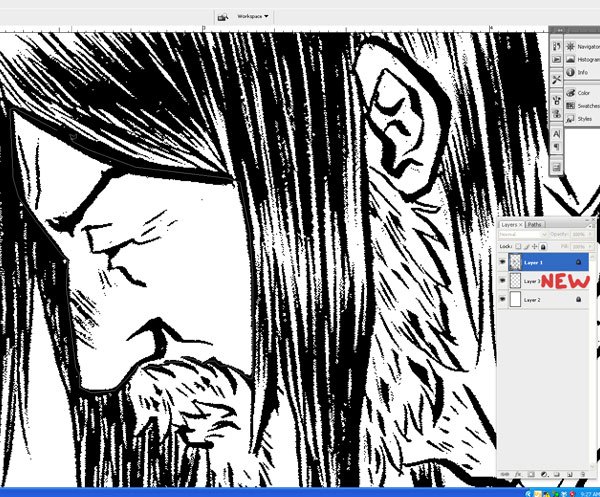
Let's do some tidying up! With the inks on their own layer, run through them with the Eraser Tool (Eastward) to go rid of any unwanted marks. 
Step 4: Flats
Flatting (or flats) is blocking in colour that serves as placeholders. Flats are not your last colors; instead, they help you lot gain control to make coloring and rendering efficient. The term comes from the coloring specialist, Flatter, in the comic industry.
Let's start past creating a new layer underneath our line art layer. Next, grab the Lasso Tool (L) and make sure that the Anti-alias option in the Options Bar is not checked.  Beginning tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with whatever color yous want.
Beginning tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with whatever color yous want.
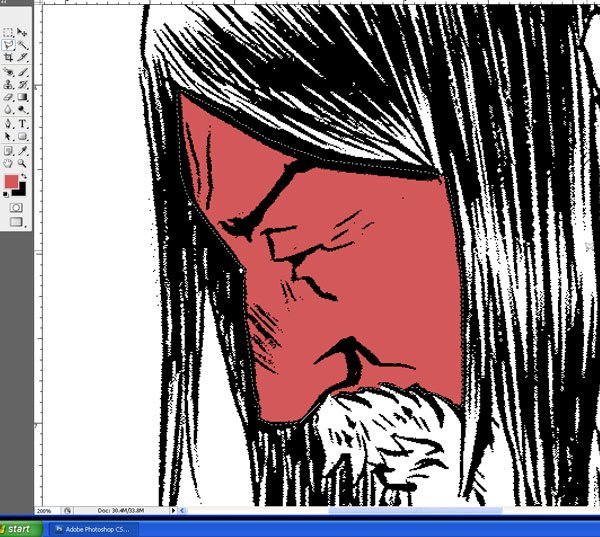
 The completed flat for the face up should look something like this:
The completed flat for the face up should look something like this:  Yous will proceed this process until you lot accept all the areas covered. In short, any area you desire to color is going to have a different color flat. It doesn't matter which colors you use in this stage, so long as the same colors don't touch.
Yous will proceed this process until you lot accept all the areas covered. In short, any area you desire to color is going to have a different color flat. It doesn't matter which colors you use in this stage, so long as the same colors don't touch.
Your concluding flats should expect something like this:  This tin can be a long and tedious process, just the hour and a one-half you spend flatting could easily translate into saving three hours in the final coloring stages.
This tin can be a long and tedious process, just the hour and a one-half you spend flatting could easily translate into saving three hours in the final coloring stages.
Step five: Coloring
Now that the flats are finished, we demand to lock the layer. This is where y'all start making choices and experimenting, because it's time to colour! You should have your flats layer locked.
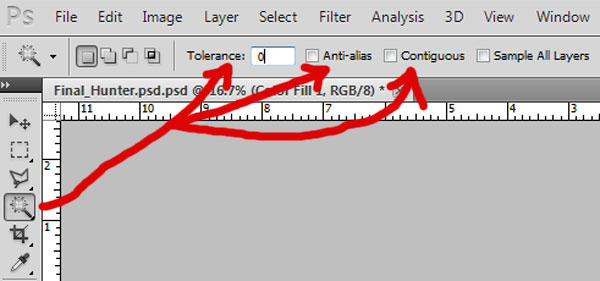
Now, catch your Magic Wand Tool (Westward), make certain to take the Tolerance option ready to 0, Anti-allonym pick unchecked and Contiguous option unchecked (this can all be washed in the Options bar).  Use the Magic Wand Tool to select the different colors on your flats layer and filling (Shift + F5) your colors on the new layer higher up it.
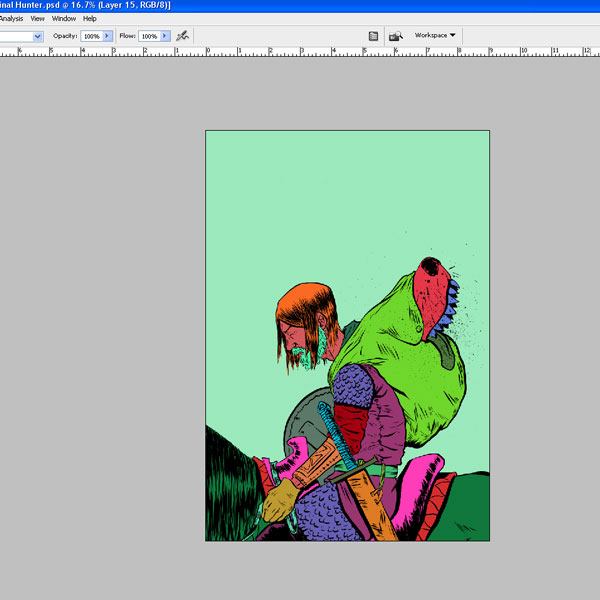
Use the Magic Wand Tool to select the different colors on your flats layer and filling (Shift + F5) your colors on the new layer higher up it.  I'thousand going for a purple-ish overall tone with a yellow/light-green groundwork, but I may decide to change it to a red, a green, or even a yellow tone down the road.
I'thousand going for a purple-ish overall tone with a yellow/light-green groundwork, but I may decide to change it to a red, a green, or even a yellow tone down the road.
Since I can go dorsum to my flats layer and grab anything I want, everything tin can be inverse or fixed. This is one major advantages of flatting. For now, I'k going to stick with the colors shown below.

Footstep half dozen: Rendering
Here's another phase where the choices are yours. You lot could merely leave these colors flat, or y'all could make a custom brush and outset painting. For this piece, I will go with a bones cel-shading fashion — blue shadow on everything.
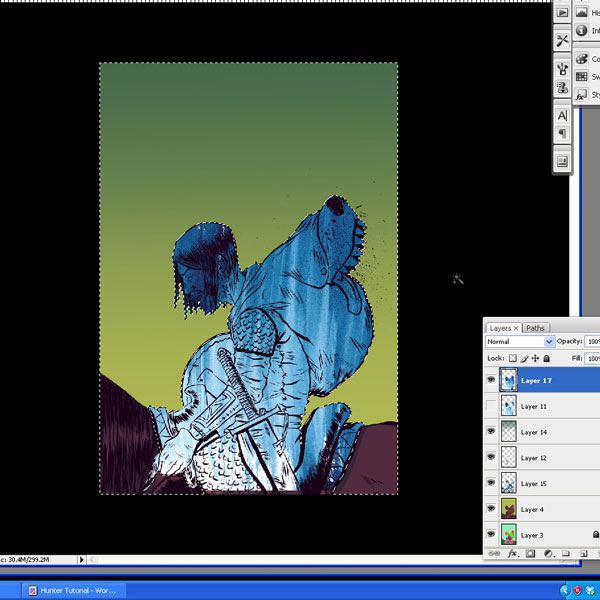
I'g doing this, because I know I'thousand going to be playing around with a lot of watercolor textures later, and I don't want an overly rendered expect. So with the Magic Wand Tool (Westward), allow's catch all the areas of the Hunter and his Horse. Pick a dainty blue shade color, and first coloring where you want your shadows.
I did this on a unmarried layer to minimize the number of layers I end up with as well as using every bit little machine power to preclude crash or lag. Hither is the effect:  Now we are going to create a new layer on top of the shadows layer to add together some gradients to the background and the shield. Apply the Magic Wand Tool (Due west) to select the groundwork.
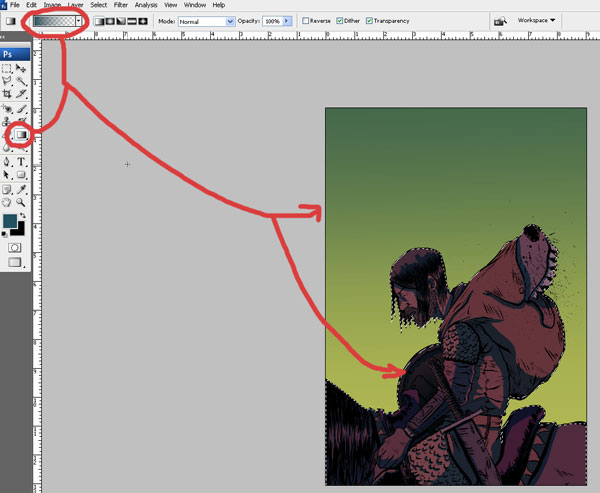
Now we are going to create a new layer on top of the shadows layer to add together some gradients to the background and the shield. Apply the Magic Wand Tool (Due west) to select the groundwork.
Once selected, use the Slope Tool (G), setting it to Linear Gradient and choosing the Foreground to Transparent preset in the Options bar. 
Step 7: Textures
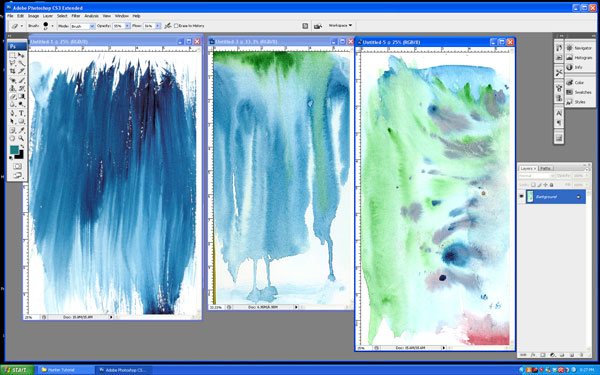
I scanned in various watercolor textures that I made. (If you are following along with the provided source file at the bottom of this tutorial, they are included in the layers.)  If you are scanning in your own textures in Photoshop, switch to the Motility Tool (5), Shift-click on the scanned-in texture and then elevate information technology over into our master document. (A possible pick is to use the Watercolor Textures: Photoshop Brush Pack instead.) It'll expect something like this:
If you are scanning in your own textures in Photoshop, switch to the Motility Tool (5), Shift-click on the scanned-in texture and then elevate information technology over into our master document. (A possible pick is to use the Watercolor Textures: Photoshop Brush Pack instead.) It'll expect something like this:  Now we just want this texture to touch the Hunter.
Now we just want this texture to touch the Hunter.
In other words, we desire to delete the texture off the Horse and the groundwork. This is besides where flatting becomes quite helpful. Allow's become dorsum to the flats layer, use the Magic Wand Tool (W) to select the background and the horse, then press Delete.
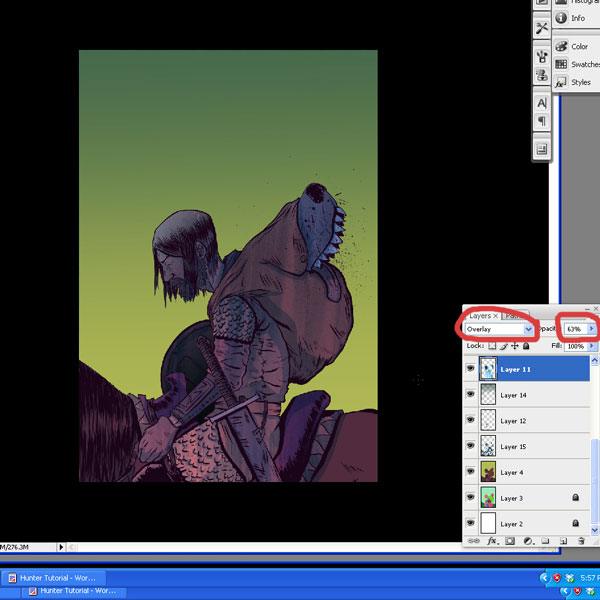
Now our texture is but affecting our Hunter and a bit of his saddle.  To add more depth, let's tweak the layer's Alloy Fashion and Opacity. There are many cool effects in the dissimilar layer modes, but for this tutorial, we will apply the Overlay mode.
To add more depth, let's tweak the layer's Alloy Fashion and Opacity. There are many cool effects in the dissimilar layer modes, but for this tutorial, we will apply the Overlay mode.
This is one of my favorites when working with textures. Select the texture layer, ready it to Overlay. Next, lower the texture layer's Opacity to lessen the intensity — drop the dial dorsum to near 63%.
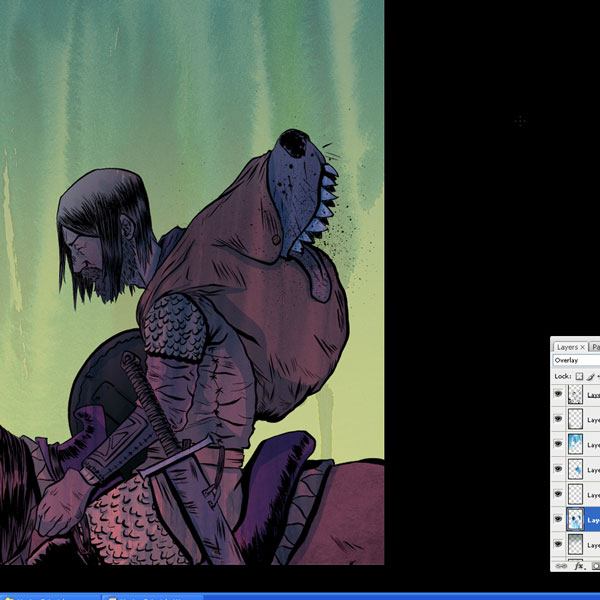
Feel free to experiment.  This is the well-nigh basic way to deal with textures. Using this method, I dragged over a few more textures into the piece and isolated them to certain areas using our flats.
This is the well-nigh basic way to deal with textures. Using this method, I dragged over a few more textures into the piece and isolated them to certain areas using our flats.
I ended up with this:  Using the method above, consummate your textures.
Using the method above, consummate your textures.
Pace 8: Adjustment Layers – The Finishing Touch
The analogy is most consummate, simply it needs a little refinement. This is when I ordinarily start playing around with aligning layers. These are great because y'all can get many different effects without irresolute the pixels of your paradigm.
I want to add a fiddling color in the line fine art. The stark black of the line art stands out from the muted palette. Let's tone it down.
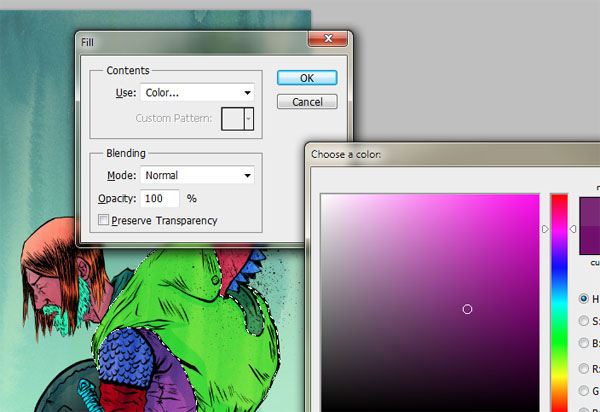
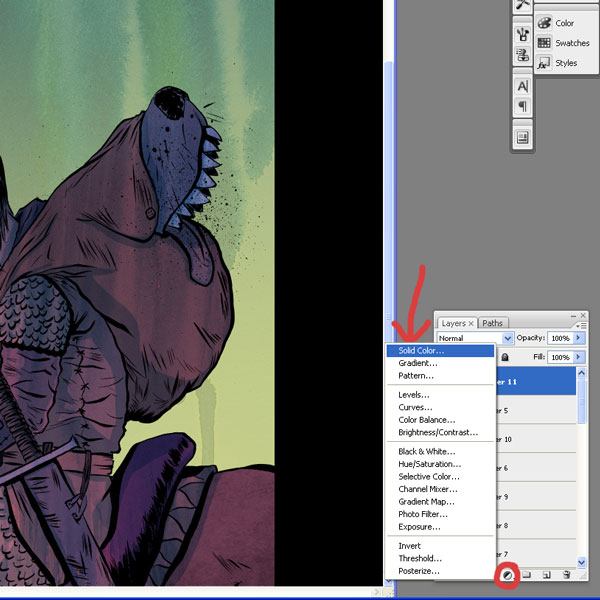
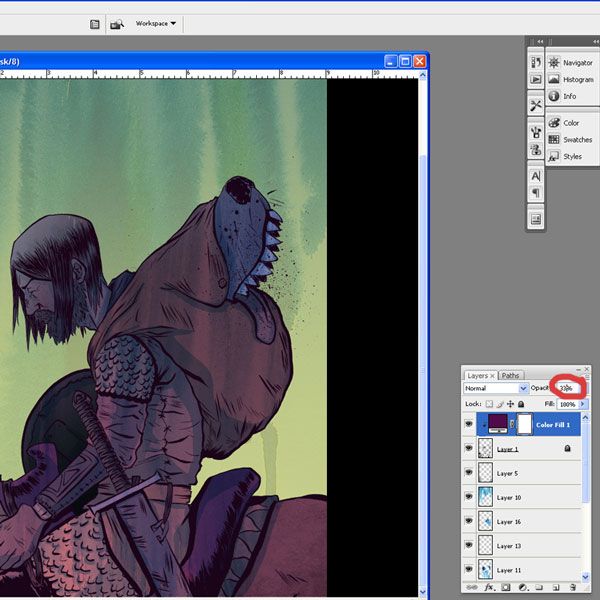
Click on the inks layer to make it the agile layer, and then click on the Create new fill or adjustment layer icon (it looks like a black and white pie) at the lesser of your Layers console, and then choose Solid Colour.  Since it has a lot of purple, I want the inks to fit in instead of standing out. I'one thousand going to select a majestic color.
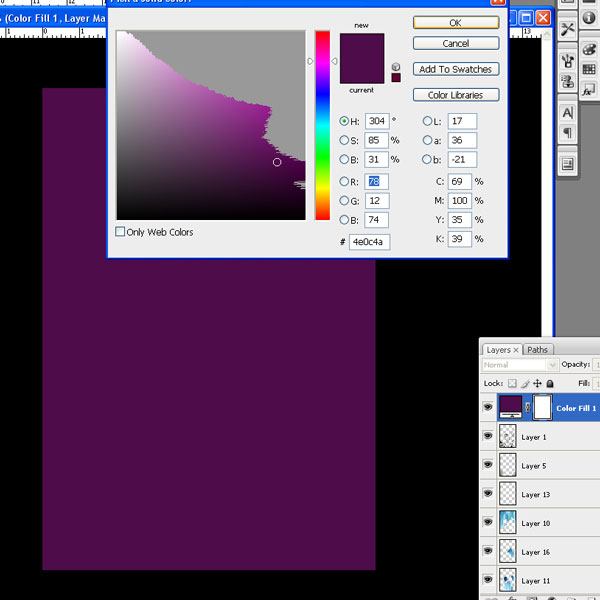
Since it has a lot of purple, I want the inks to fit in instead of standing out. I'one thousand going to select a majestic color.
The entire layer should be filled with the color you have selected. In this case, purple.  Essentially the adjustment layer is affecting everything beneath it, but we only want to affect the layer directly beneath it (the inks layer).
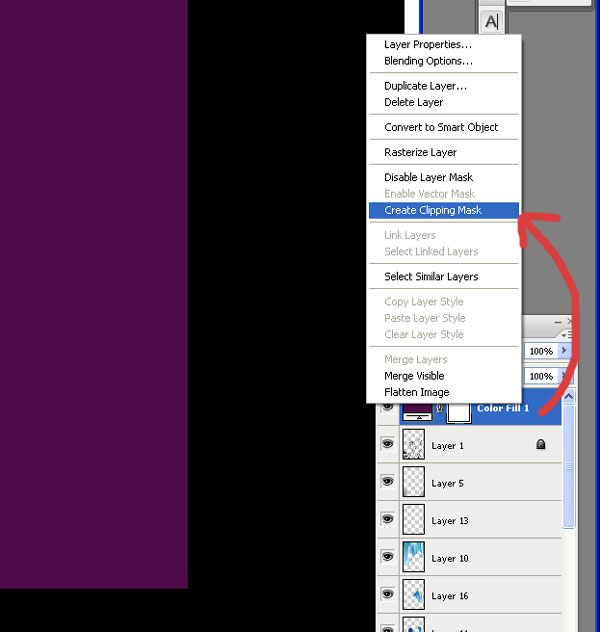
Essentially the adjustment layer is affecting everything beneath it, but we only want to affect the layer directly beneath it (the inks layer).
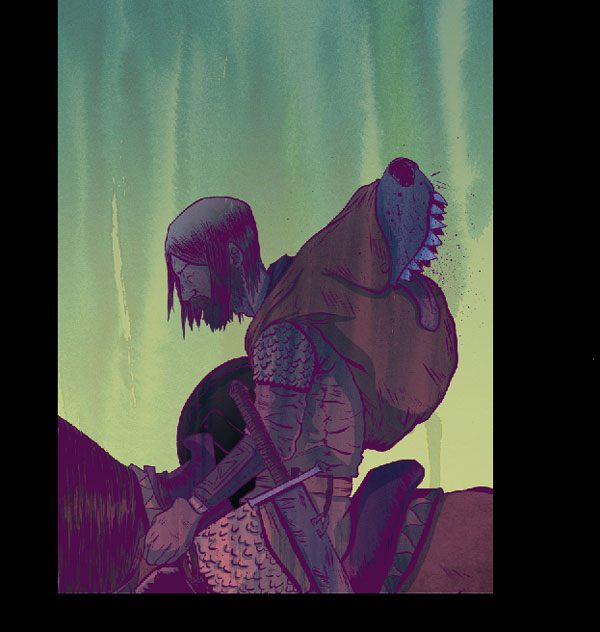
So right-click on the Solid Colour adjustment layer and so choose Create Clipping Mask from the carte.  The event should await like the following:
The event should await like the following:  Notwithstanding, the outcome seems as well bright nonetheless. Lower the Opacity of the adjustment layer to virtually 33%.
Notwithstanding, the outcome seems as well bright nonetheless. Lower the Opacity of the adjustment layer to virtually 33%.

Step 9: Flatten the Paradigm
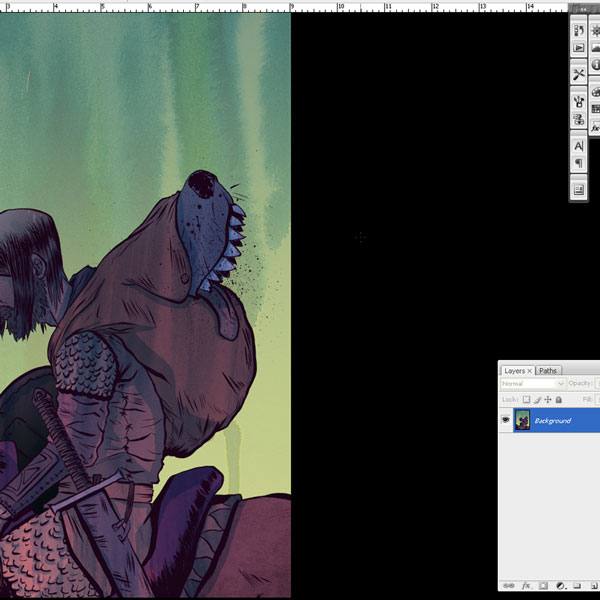
This all looks skillful to me at this indicate, and I'm going to phone call it washed! To finish upwards, let's flatten the epitome. Right-click on any layer and choose Flatten Epitome from the carte that appears.
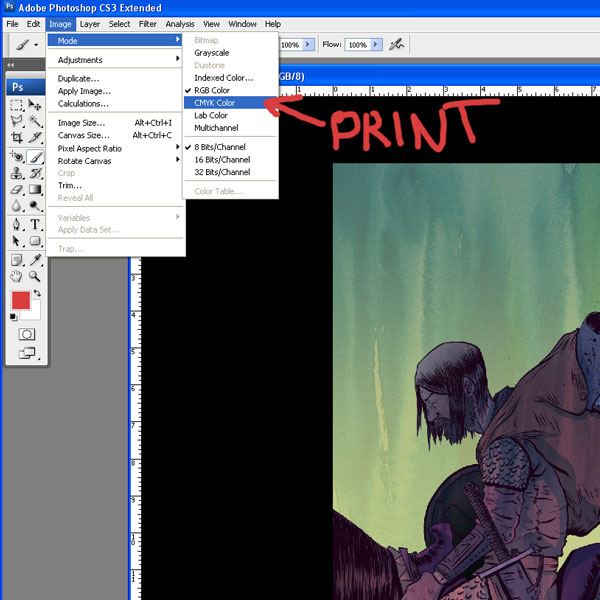
Yous can as well practise this from the Photoshop menu by going to Layer > Flatten Image.  Convert the image from RGB to CMYK for print by choosing Image > Mode > CMYK Color.
Convert the image from RGB to CMYK for print by choosing Image > Mode > CMYK Color. 
Tutorial Summary
That'south it! I promise y'all picked up something interesting in this coloring tutorial. I talked about several techniques such every bit cleaning upwards inks, creating flats, calculation textures and using adjustment layers.
For inspiration, cheque out the portfolio sites of these digital colorists:
- James Jean
- Frank Stockton
- Tomer Hanuk
- Sam Weber
- Joao Ruas
Download Source Files
- color_inked_lineart (Null, 84.0 MB)
Source: https://www.webfx.com/blog/web-design/how-to-color-inked-line-art-in-photoshop/
Posted by: moospanduch.blogspot.com

0 Response to "How To Color A Sketch In Photoshop"
Post a Comment